따라하며 배우는 노드, 리액트 기본 강의를 듣고 정리한 내용입니다.

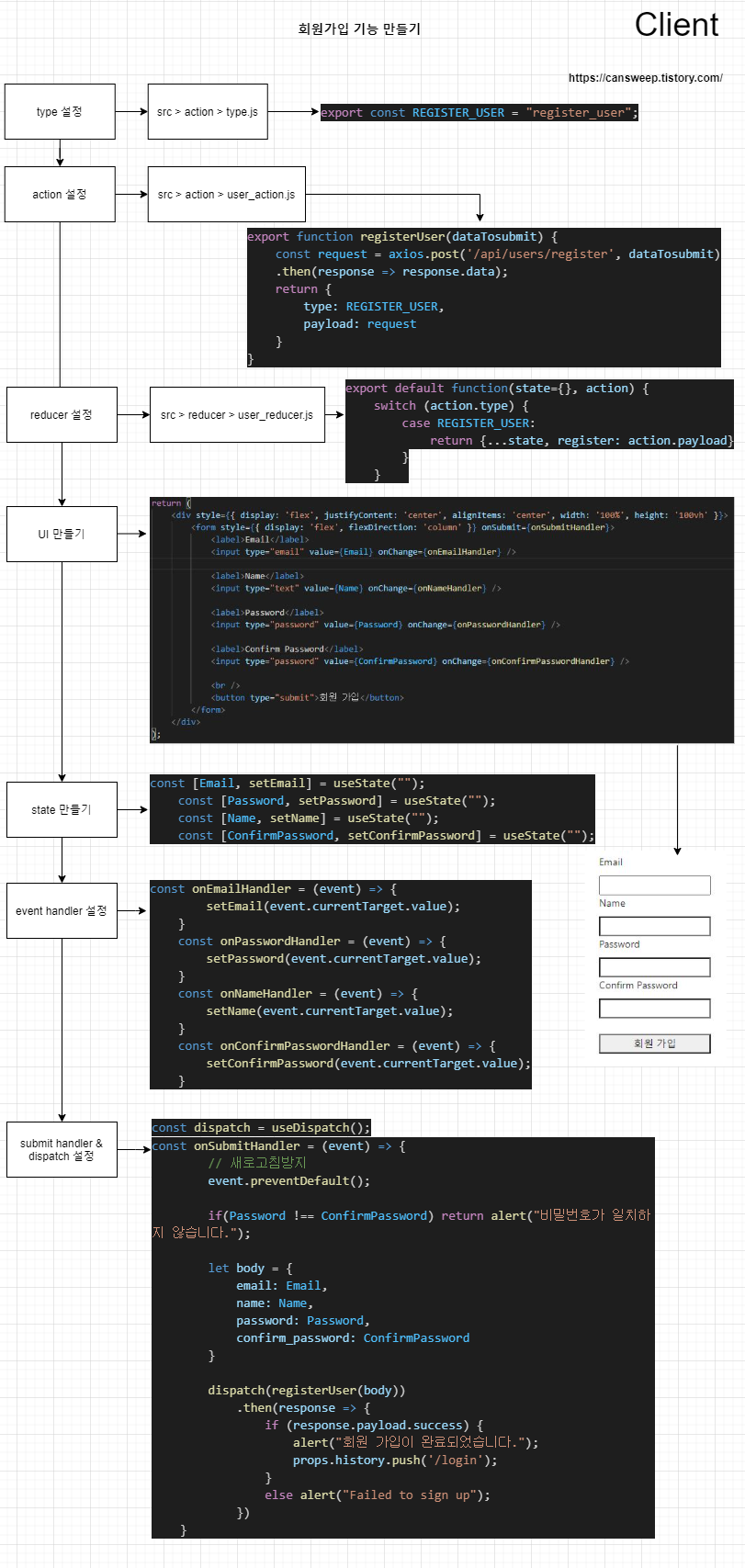
회원가입 기능을 위한 Redux 설정하기
1. type 설정
src > action 폴더의 type.js에 회원가입을 위한 type을 설정한다.
export const REGISTER_USER = "register_user";
2. register action 구현
src > action 폴더의 user_action.js에 register를 위한 요청을 서버에 보내는 작업을 구현한다.
import axios from 'axios';
import {
REGISTER_USER
} from './types';
export function registerUser(dataTosubmit) {
const request = axios.post('/api/users/register', dataTosubmit)
.then(response => response.data);
return {
type: REGISTER_USER,
payload: request
}
}
axios.post()를 이용하여 사용자로부터 입력받은 내용을 서버에 보내고 서버에서 받은 data를 request에 저장한다.
이후 action의 타입과 서버로부터 받은 data를 저장한 request를 return시켜준다.
3. register reducer 구현
src > reducer 폴더의 user_reducer.js에 register reducer를 구현한다.
import {
LOGIN_USER,
REGISTER_USER
} from '../_actions/types';
export default function(state={}, action) {
switch (action.type) {
case LOGIN_USER:
return {...state, loginSuccess: action.payload}
case REGISTER_USER:
return {...state, register: action.payload}
default:
return state
break;
}
}
login과 마찬가지로 각 action의 타입에 따라 서버로부터 받은 내용을 register에 저장 후 state와 함께 return한다.
reducer는 이전 state와 action object를 받아 nextState을 생성하므로 state은 비어있는 state을 넣어주는 것이다.
회원가입 기능 구현하기
1. UI 만들기
src > components > views > RegisterPage 폴더 안에 RegisterPage.js를 생성한다.
이후 원하는 UI를 구현 후 return 시키면 된다.
import React from 'react';
function RegisterPage() {
return (
<div style={{ display: 'flex', justifyContent: 'center', alignItems: 'center', width: '100%', height: '100vh' }}>
<form style={{ display: 'flex', flexDirection: 'column' }} onSubmit={onSubmitHandler}>
<label>Email</label>
<input type="email" value={Email} onChange={onEmailHandler} />
<label>Name</label>
<input type="text" value={Name} onChange={onNameHandler} />
<label>Password</label>
<input type="password" value={Password} onChange={onPasswordHandler} />
<label>Confirm Password</label>
<input type="password" value={ConfirmPassword} onChange={onConfirmPasswordHandler} />
<br />
<button type="submit">회원 가입</button>
</form>
</div>
);
}
export default RegisterPage;
위의 구현 내용을 확인해보면 다음과 같다.

2. state 만들기
input 태그에 입력한 값을 받기 위해서는 useState이 필요하다.
useState을 통해 각 state을 생성하고 setState을 통해 state에 값을 넣어준다.
import React, { useState } from 'react';
function RegisterPage() {
const [Email, setEmail] = useState("");
const [Password, setPassword] = useState("");
const [Name, setName] = useState("");
const [ConfirmPassword, setConfirmPassword] = useState("");
const onEmailHandler = (event) => {
setEmail(event.currentTarget.value);
}
const onPasswordHandler = (event) => {
setPassword(event.currentTarget.value);
}
const onNameHandler = (event) => {
setName(event.currentTarget.value);
}
const onConfirmPasswordHandler = (event) => {
setConfirmPassword(event.currentTarget.value);
}
return (
<div style={{ display: 'flex', justifyContent: 'center', alignItems: 'center', width: '100%', height: '100vh' }}>
<form style={{ display: 'flex', flexDirection: 'column' }} onSubmit={onSubmitHandler}>
<label>Email</label>
<input type="email" value={Email} onChange={onEmailHandler} />
<label>Name</label>
<input type="text" value={Name} onChange={onNameHandler} />
<label>Password</label>
<input type="password" value={Password} onChange={onPasswordHandler} />
<label>Confirm Password</label>
<input type="password" value={ConfirmPassword} onChange={onConfirmPasswordHandler} />
<br />
<button type="submit">회원 가입</button>
</form>
</div>
);
}
export default RegisterPage;
3. dispatch 설정
dispatch를 통해 action을 전달한다.
서버로부터 받은 응답의 상태에 따라 회원가입에 성공했다면 성공 메세지를 띄운 후 LoginPage로 보내는 작업을, 회원가입에 실패했다면 실패했다는 안내 메세지를 띄운다.
import React, { useState } from 'react';
import { useDispatch } from 'react-redux';
import { registerUser } from '../../../_actions/user_action';
function RegisterPage(props) {
const dispatch = useDispatch();
const [Email, setEmail] = useState("");
const [Password, setPassword] = useState("");
const [Name, setName] = useState("");
const [ConfirmPassword, setConfirmPassword] = useState("");
const onEmailHandler = (event) => {
setEmail(event.currentTarget.value);
}
const onPasswordHandler = (event) => {
setPassword(event.currentTarget.value);
}
const onNameHandler = (event) => {
setName(event.currentTarget.value);
}
const onConfirmPasswordHandler = (event) => {
setConfirmPassword(event.currentTarget.value);
}
const onSubmitHandler = (event) => {
// 새로고침방지
event.preventDefault();
if(Password !== ConfirmPassword) return alert("비밀번호가 일치하지 않습니다.");
let body = {
email: Email,
name: Name,
password: Password,
confirm_password: ConfirmPassword
}
dispatch(registerUser(body))
.then(response => {
if (response.payload.success) {
alert("회원 가입이 완료되었습니다.");
props.history.push('/login');
}
else alert("Failed to sign up");
})
}
return (
<div style={{ display: 'flex', justifyContent: 'center', alignItems: 'center', width: '100%', height: '100vh' }}>
<form style={{ display: 'flex', flexDirection: 'column' }} onSubmit={onSubmitHandler}>
<label>Email</label>
<input type="email" value={Email} onChange={onEmailHandler} />
<label>Name</label>
<input type="text" value={Name} onChange={onNameHandler} />
<label>Password</label>
<input type="password" value={Password} onChange={onPasswordHandler} />
<label>Confirm Password</label>
<input type="password" value={ConfirmPassword} onChange={onConfirmPasswordHandler} />
<br />
<button type="submit">회원 가입</button>
</form>
</div>
);
}
export default RegisterPage;
결과
서버 구현시 회원가입에 성공하면 success에 성공 여부를 반환하도록 구현했다.

프로그램을 실행시킨 후 http://localhost:3000/register로 들어가 각 내용을 입력한 후 회원가입 버튼을 클릭했다.

회원가입이 완료되었다는 안내 메세지가 출력된 것을 확인할 수 있었고 메세지의 확인버튼을 누르자 LoginPage로 이동하는 것까지 확인하였다.

이를 Redux DevTools로 살펴본 결과 action에 type과 서버로부터 받은 응답이 제대로 저장된 것을 볼 수 있었다.
'React' 카테고리의 다른 글
| boilerplate(client) - Authentication 기능 만들기 (0) | 2021.06.22 |
|---|---|
| boilerplate(client) - 로그아웃 기능 만들기(reactstrap 적용) (0) | 2021.06.22 |
| boilerplate(client) - 로그인 기능 만들기(2) (0) | 2021.06.21 |
| boilerplate(client) - 로그인 기능 만들기(1) (0) | 2021.06.21 |
| boilerplate(client) - Redux 적용하기 (0) | 2021.06.21 |




댓글