취준생이라면 알면 좋을 프론트엔드 관련 지식들 자료를 보고 정리한 내용입니다.

✅ 자바스크립트 엔진
자바스크립트를 실행하기 위해서는 자바스크립트 엔진이 필요하고 웹 브라우저는 자바스크립트 엔진을 내장하고 있다.
대표적인 예는 Google V8 엔진이다.
V8은 Chrome과 Node.js에서 사용하는데 Memory Heap과 Call Stack으로 이루어져 있다.

- Memory Heap : 메모리 할당이 일어나는 곳
- Call Stack : 코드 실행 시 호출 스택이 쌓이는 곳
이외에도 최초의 자바스크립트 엔진인 SpiderMonkey, 마이크로소프트의 Chakra, 애플의 JavaScript Core 등이 존재한다.
✅ 코드 실행 과정

자바스크립트 엔진이 코드를 실행하는 방법은 다음과 같다.
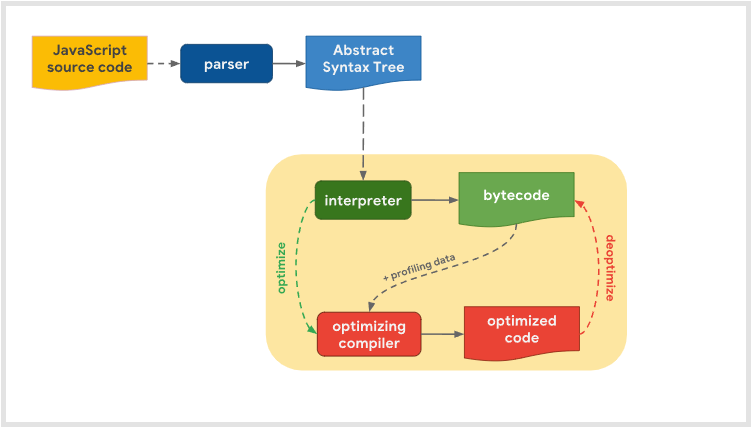
- JavaScript 소스코드를 만나면 파싱하여 AST(Abstract Syntax Tree)로 변환한다.
- 인터프리터(Interpreter)는 AST를 기반으로 바이트코드(bytecode)를 생성한다.
- 바이트코드는 자주 사용되는 함수 및 타입 정보 등이 있는 프로파일링 데이터(Profiling Data)와 함께 최적화 컴파일러(Optimizing Compiler)에게 보내진다.
- 최적화 컴파일러는 프로파일링 데이터를 기반으로 최적화된 코드(Optimized Code)를 생성한다.
- 만약 잘못되었다면 최적화를 해제(deoptimized)하고 다시 바이트코드부터 시작한다.
이러한 실행 과정은 자바스크립트 엔진마다 조금씩 다른 과정을 가진다.
이는 트레이드 오프(trade-offs) 때문이다.
인터프리터는 바이트코드를 빠르게 생성할 수 있지만 효율적인 코드가 아니다.
반대로 최적화 컴파일러는 시간이 조금 더 걸리지만 훨씬 효율적인 기계 코드를 생성한다.
따라서, 여러 개의 최적화 컴파일러를 선택함으로써 복잡해지는 비용을 감수하거나 인터프리터와 컴파일러 사이의 균형을 필요에 따라 세부적으로 제어할 수 있도록 하는 것이다.
결론적으로 자바스크립트 엔진은 각각 구체적인 최적화 과정에서 조금씩 차이는 존재하지만 파서, 인터프리터, 컴파일러가 포함된 동일한 구성을 가지고 있다.
🔍 참조
How JavaScript works https://blog.sessionstack.com/how-does-javascript-actually-work-part-1-b0bacc073cf
자바스크립트의 동작원리: 엔진, 런타임, 호출 스택 https://joshua1988.github.io/web-development/translation/javascript/how-js-works-inside-engine/
JavaScript engine fundamentals: Shapes and Inline Caches https://mathiasbynens.be/notes/shapes-ics
JavaScript 엔진 톺아보기 https://velog.io/@godori/JavaScript-engine-1
'엘리스 AI 트랙 4기 > Frontend CS Study' 카테고리의 다른 글
| [Frontend] CI와 CD (0) | 2022.01.30 |
|---|---|
| [Frontend] 모듈 번들러와 트랜스파일러 (0) | 2022.01.28 |
| [Frontend] BOM과 DOM (0) | 2022.01.27 |
| [Frontend] 브라우저와 브라우저 렌더링 원리 (0) | 2022.01.25 |
| [Frontend] CSR과 SSR (0) | 2022.01.24 |




댓글