취준생이라면 알면 좋을 프론트엔드 관련 지식들 자료를 보고 정리한 내용입니다.

✅ SPA와 MPA
✔️ SPA
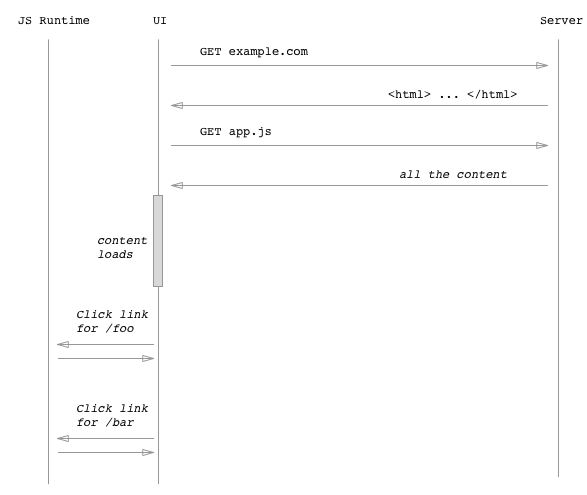
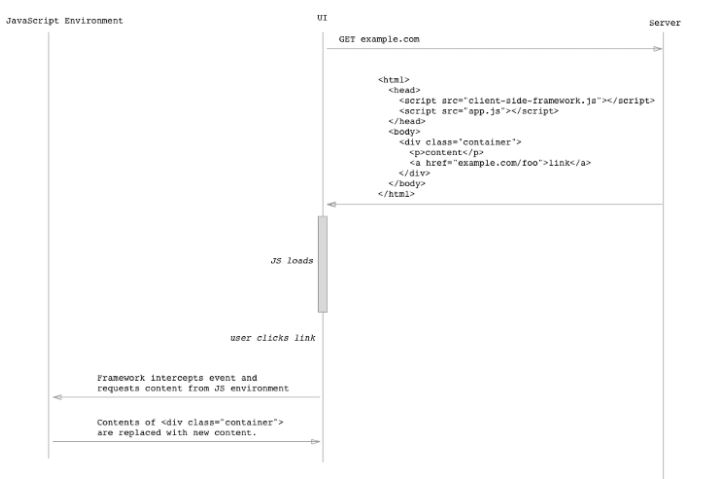
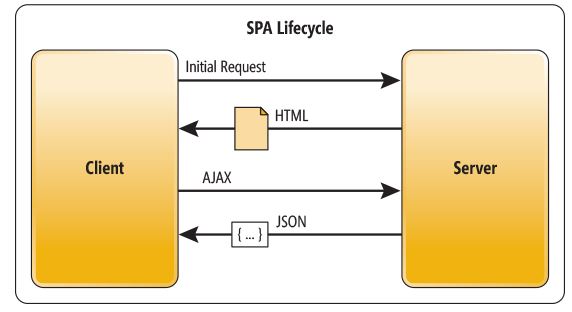
SPA(Single Page Application)는 하나의 HTML 파일을 기반으로 자바스크립트를 이용해 동적으로 화면의 컨텐츠를 바꾸는 형식의 웹 어플리케이션이다.
따라서 페이지 새로고침이 발생하지 않고 일반적으로 사용자의 작업에 대한 응답이 필요한 경우 적절한 리소스를 동적으로 로드, 페이지에 추가한다.
✔️ MPA
MPA(Multiple Page Application)는 사용자가 페이지를 요청할 때마다 웹 서버가 요청한 UI와 필요한 데이터를 HTML로 파싱해서 보여주는 방식의 웹 어플리케이션이다.
따라서 사용자의 요청이 발생할 때마다 서버는 새 HTML 페이지를 렌더링하고 이로 인해 페이지 새로 고침이 발생하게 된다.
✅ CSR
CSR(Client Side Rendering)은 SPA가 사용하는 렌더링 방식이다.
CSR에서는 브라우저가 서버에 HTML과 JS 파일을 요청한 후 로드되면 사용자의 상호작용에 따라 자바스크립트를 이용해서 동적으로 렌더링 시킨다.

CSR의 장점은 다음과 같다.
- 첫 로딩 이후로는 동적으로 빠르게 렌더링 되기 때문에 사용자 경험(UX)이 좋다.
- 서버에 요청하는 횟수가 SSR보다 적기 때문에 서버의 부담이 덜하다.
CSR의 단점은 다음과 같다.
- 모든 스크립트 파일이 로드될 때까지 기다려야 한다. (초기 페이지 로드가 느리다.)
- 리소스를 청크(Chunk) 단위로 묶어서 요청할 때만 다운받게 하는 방식 등으로 완화시킬 수 있지만 완벽한 해결은 불가능하다.
- 검색엔진의 검색 봇이 크롤링을 하는데 어려움을 겪기 때문에 검색엔진 최적화(Search Engine Optimization)의 문제가 있다.
- 구글 봇의 경우는 JS를 지원하지만, 다른 검색엔진의 경우 그렇지 않기 때문에 문제가 된다.
- 응용프로그램이 커짐에 따라 필요한 JS의 양이 증가한다.
✅ SSR
SSR(Server Side Rendering)은 MPA가 사용하는 렌더링 방식이다.
SSR에서는 브라우저가 페이지를 요청할 때마다 해당 페이지에 관련된 HTML, CSS, JS 파일 및 데이터를 받아와서 렌더링을 시킨다.

SSR의 장점은 다음과 같다.
- 초기 로딩 속도가 빠르기 때문에 사용자가 컨텐츠를 빠르게 볼 수 있다.
- JS를 이용한 렌더링이 아니기 때문에 검색엔진 최적화가 가능하다.
SSR의 단점은 다음과 같다.
- 페이지를 요청할 때마다 새로고침이 발생하기 때문에 사용자 경험(UX)이 SPA에 비해 좋지 않다.
- 서버에 매번 요청을 해야 하기 때문에 서버의 부하가 커진다.
✅ CSR + SSR
CSR과 SSR의 단점을 완화하고 장점을 최대화시키기 위해서 CSR과 SSR을 둘 다 이용할 수 있다.
첫 페이지 로드 시에는 SSR 방식을 이용하고 그 후에 발생하는 요청에 대해서는 CSR 방식을 이용하는 것이다.

이 방식을 이용하면 CSR이나 SSR 중 하나의 방식을 선택했을 때보다 페이지들의 로드가 빨라지며 검색엔진 최적화도 가능하다.
그러나 CSR이나 SSR 중 하나의 방식을 선택했을 때보다 서버에 작업을 추가해야 하는 등의 복잡성이 생긴다.
🔍 참조
Single-page application Wikipedia https://en.wikipedia.org/wiki/Single-page_application
What are SPA? https://dev.to/kendyl93/what-are-single-page-applications-spa-32bh
Rendering on the Web https://developers.google.com/web/updates/2019/02/rendering-on-the-web
CSR vs SSR https://medium.com/@adamzerner/client-side-rendering-vs-server-side-rendering-a32d2cf3bfcc
'엘리스 AI 트랙 4기 > Frontend CS Study' 카테고리의 다른 글
| [Frontend] CI와 CD (0) | 2022.01.30 |
|---|---|
| [Frontend] 모듈 번들러와 트랜스파일러 (0) | 2022.01.28 |
| [Frontend] BOM과 DOM (0) | 2022.01.27 |
| [Frontend] 자바스크립트 엔진이 코드를 실행하는 과정 (0) | 2022.01.27 |
| [Frontend] 브라우저와 브라우저 렌더링 원리 (0) | 2022.01.25 |






댓글