
✅ 중첩 연산자
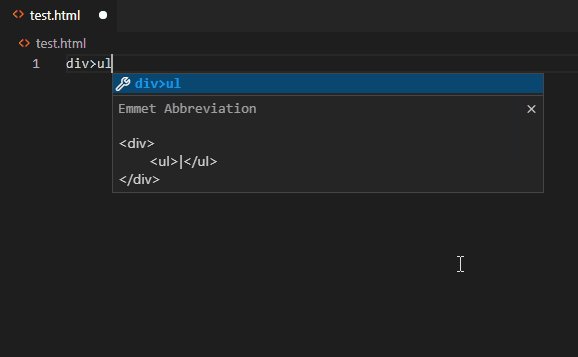
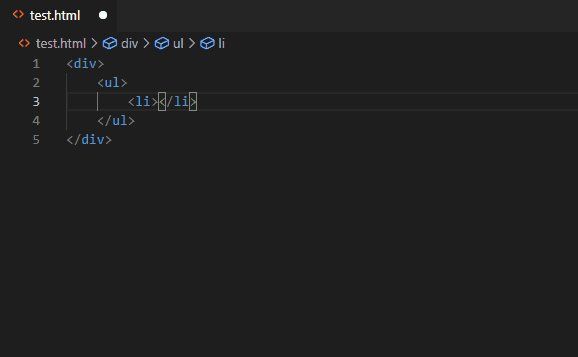
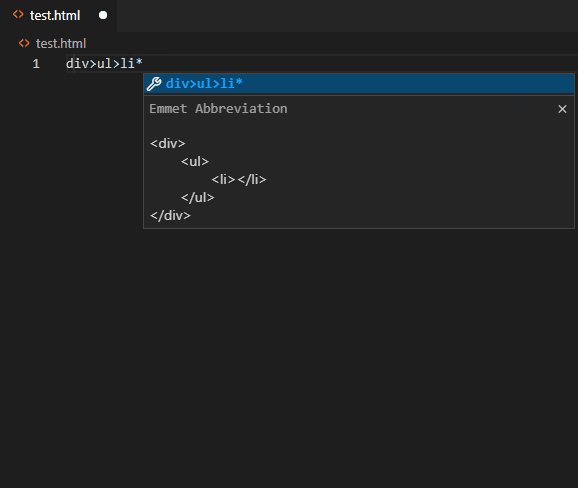
Child >
> 연산자를 이용해 부모-자식 관계를 만들 수 있다.
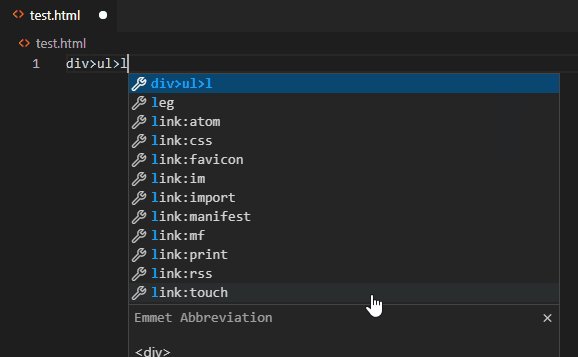
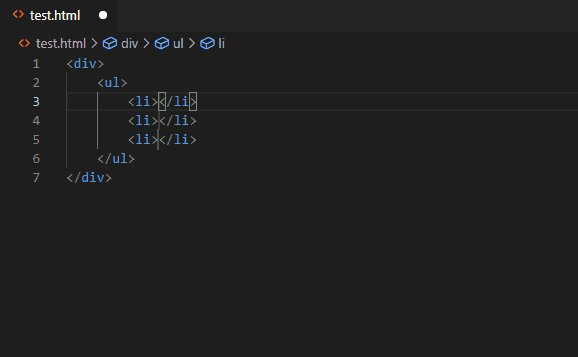
li 태그가 존재하고 li 태그의 부모가 ul, ul 태그의 부모가 div라면 이 관계는 div>ul>li로 만들 수 있다.

Sibling +
+ 연산자를 이용해 형제 자매 관계를 만들 수 있다.
즉, 동일한 수준의 요소를 만들 수 있다.
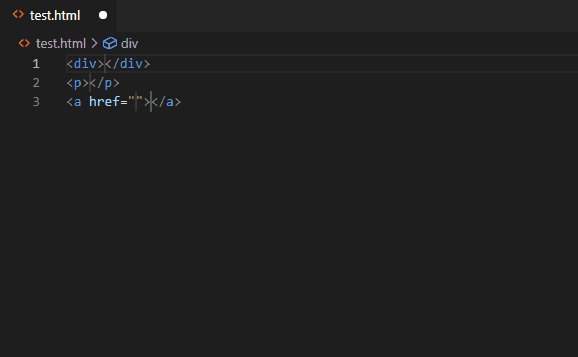
div 태그와 p 태그 그리고 a 태그가 존재하는데 이 세 개의 태그가 형제 자매 관계라면 이 관계는 div+p+a로 만들 수 있다.

Climb-up ^
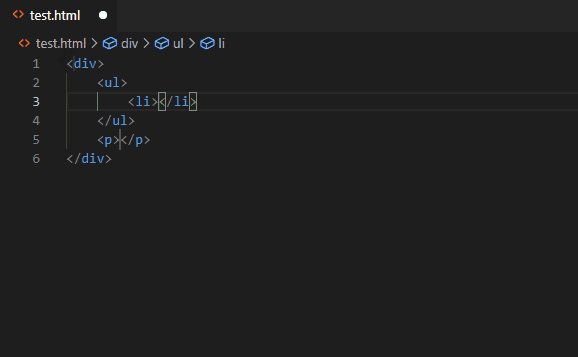
^ 연산자를 이용해 한 단계 위로 올라가 요소를 추가할 수 있다.
일반적으로 > 연산자를 이용하면 부모-자식 관계를 만들 수 있으며 깊이 단계가 늘어난다.
따라서 ^ 연산자를 이용하는 것은 부모의 형제를 만드는 것과 같다.
원하는 만큼 ^ 연산자를 이용할 수 있으며 ^ 연산자의 수만큼 단계가 이동된다.
li 태그가 존재하고 li 태그의 부모가 ul, ul 태그의 부모가 div일 때 ul과 동일한 수준의 요소로 p 태그를 추가하고 싶다면 이 관계는 div>ul>li^p와 같이 작성할 수 있다.

Multiplication *
* 연산자를 사용하면 요소가 출력되어야 하는 횟수를 정의할 수 있다.
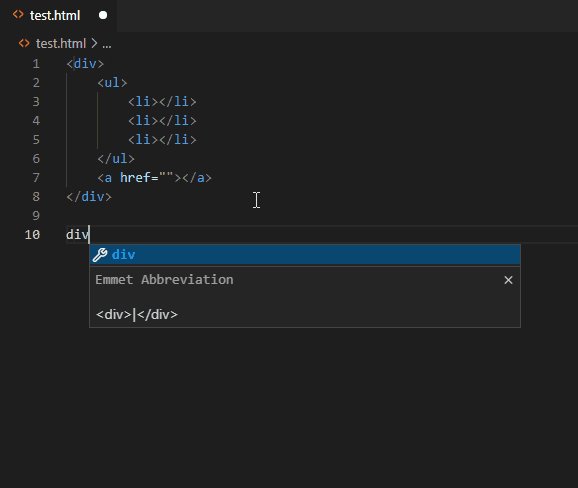
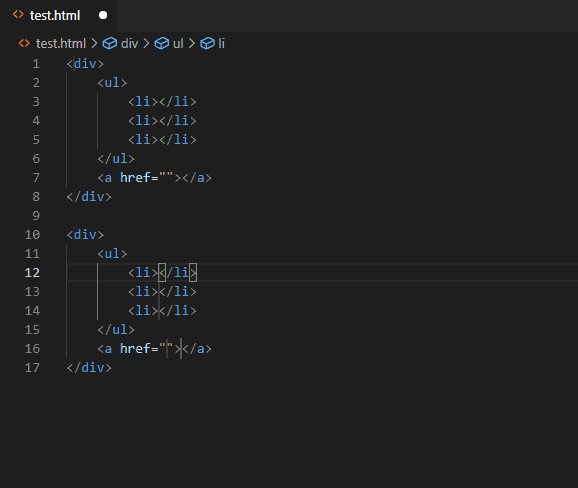
li 태그가 존재하고 li 태그의 부모가 ul, ul 태그의 부모가 div인 관계가 존재하고 이때 li 요소의 개수를 3개로 지정하고 싶다면 div>ul>li*3으로 작성할 수 있다.

Grouping ()
() 연산자를 통해 약어를 그룹화할 수 있다.
3개의 li 태그가 존재하고 li 태그의 부모가 ul, ul 태그의 부모가 div의 관계가 존재하고 ul과 형제인 a 태그도 존재하는 관계일 때 해당 관계는 div>ul>li*3^a로 작성이 가능하지만 좀 더 알아보기 쉽게 div>(ul>li*3)+a로도 작성할 수 있다.

✅ 속성 연산자
id와 class
id는 # 연산자로, class는 . 연산자로 지정할 수 있다.
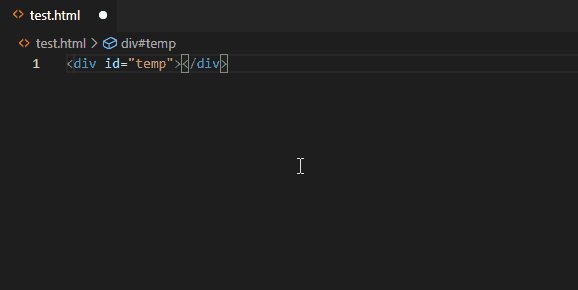
id가 temp인 div 태그를 만들기 위해서는 div#temp로 작성할 수 있다.
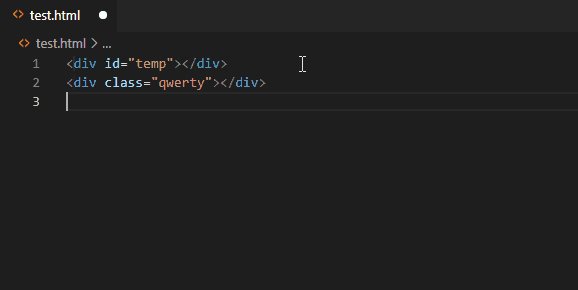
class가 qwerty인 div 태그를 만들기 위해서는 div.qwerty로 작성할 수 있다.
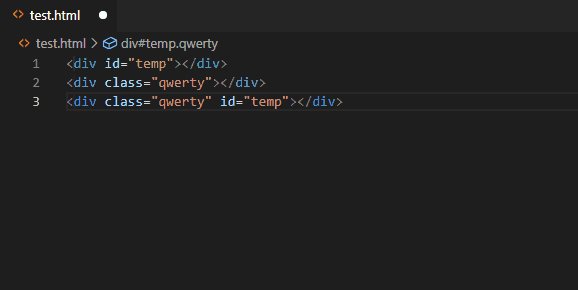
id가 temp이고 class가 qwerty인 div태그를 만들기 위해서는 위의 둘을 합쳐 div.qwerty#temp로 작성하면 된다.

사용자 정의 속성
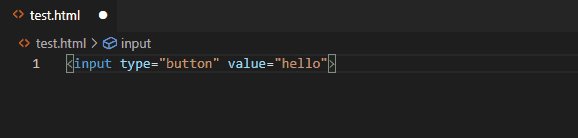
[] 연산자를 이용하여 요소에 사용자 정의 속성을 추가할 수 있다.
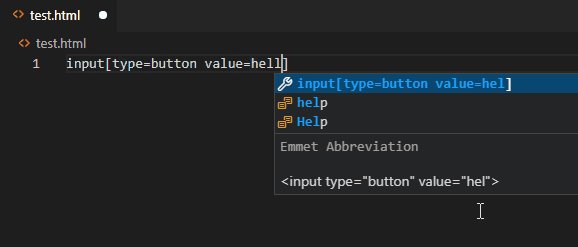
type이 button이고 value가 hello인 input 태그를 정의하기 위해서는 input[type=button value=hello]로 작성하면 된다.

항목 번호 매기기
$ 연산자를 이용해 요소 이름, 속성 이름 또는 속성 값에 숫자를 지정할 수 있다.
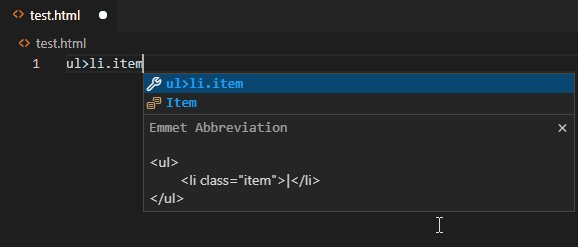
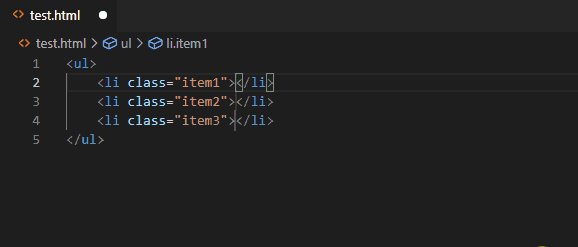
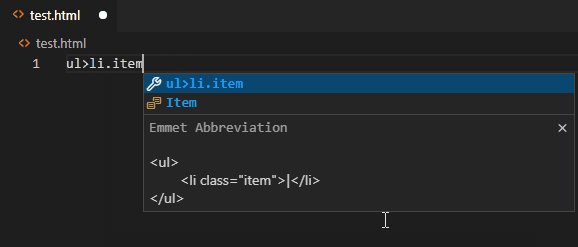
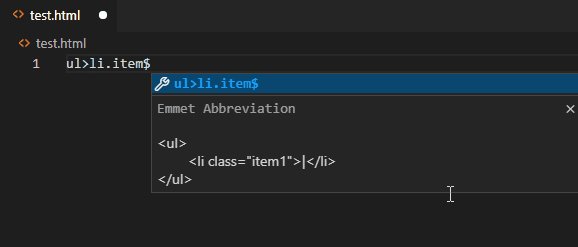
ul 태그 아래 3개의 li 태그가 존재하는데 이 li 태그들이 각각 item1, item2, item3의 class를 가지고 있을 경우 ul>li.item$*3으로 작성할 수 있다.

이때 @ 연산자와 - 연산자를 이용하여 추가로 번호를 매기는 시작값과 번호를 매기는 방향(오름차순, 내림차순)을 변경할 수 있다.
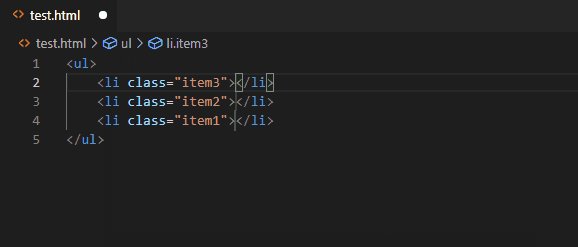
예를 들어 위의 예제에서 번호를 매기는 방향을 반대로 바꾸어 처음에 위치한 li 태그부터 각각 item3, item2, item1의 클래스를 가지게 되는 경우 ul>li.item$@-*3으로 작성할 수 있다.

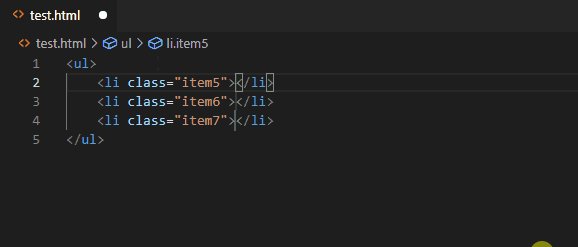
추가로 li 태그들의 클래스가 1부터 시작하는 것이 아닌 5부터 시작해 각각 item5, item6, item7의 클래스를 가지게 되는 경우에는 ul>li.item$@5*3으로 작성할 수 있다.

텍스트
{} 연산자를 이용해 요소에 텍스트를 추가할 수 있다.
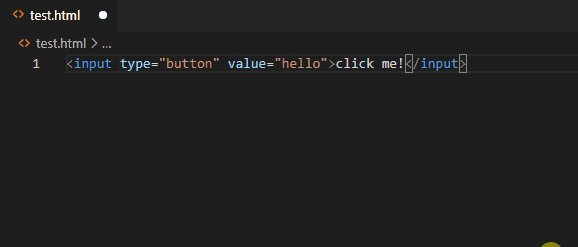
type이 button, value가 hello인 input 태그의 텍스트가 click me!라면 이는 input[type=button value=hello]{click me!}와 같이 작성할 수 있다.

🔍 참조
Abbreviations Syntax https://docs.emmet.io/abbreviations/syntax/
Abbreviations Syntax
Abbreviations Syntax Emmet uses syntax similar to CSS selectors for describing elements’ positions inside generated tree and elements’ attributes. Elements You can use elements’ names like div or p to generate HTML tags. Emmet doesn’t have a predef
docs.emmet.io
'Web' 카테고리의 다른 글
| Web Speech API - SpeechSynthesis (0) | 2022.01.19 |
|---|---|
| TweenMax - Card Animation1 (0) | 2021.05.24 |
| 페이지 스크롤 (0) | 2021.05.15 |
| 숫자게임 (0) | 2021.05.13 |
| 가위바위보 문제 (0) | 2021.05.12 |



댓글