정리

HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>가위바위보</title>
<link rel="stylesheet" href="가위바위보.css">
</head>
<body>
<button type="button" class="startBtn">reset</button>
<h1>가위</h1>
<h2>vs</h2>
<h1>가위</h1>
<p>결과</p>
</body>
<script src="가위바위보.js"></script>
</html>
CSS
h1 {
font-size: 100px;
font-weight: bold;
}
h2 {
font-size: 50px;
font-weight: bold;
margin-left: 5rem;
}
p {
font-size: 30px;
}
button {
font-size: 20px;
padding: 10px 30px;
cursor: pointer;
}
Java Script
window.onload = function() {
var button = document.querySelector(".startBtn");
var text1 = document.getElementsByTagName("h1")[0];
var text2 = document.getElementsByTagName("h1")[1];
var p = document.getElementsByTagName("p")[0];
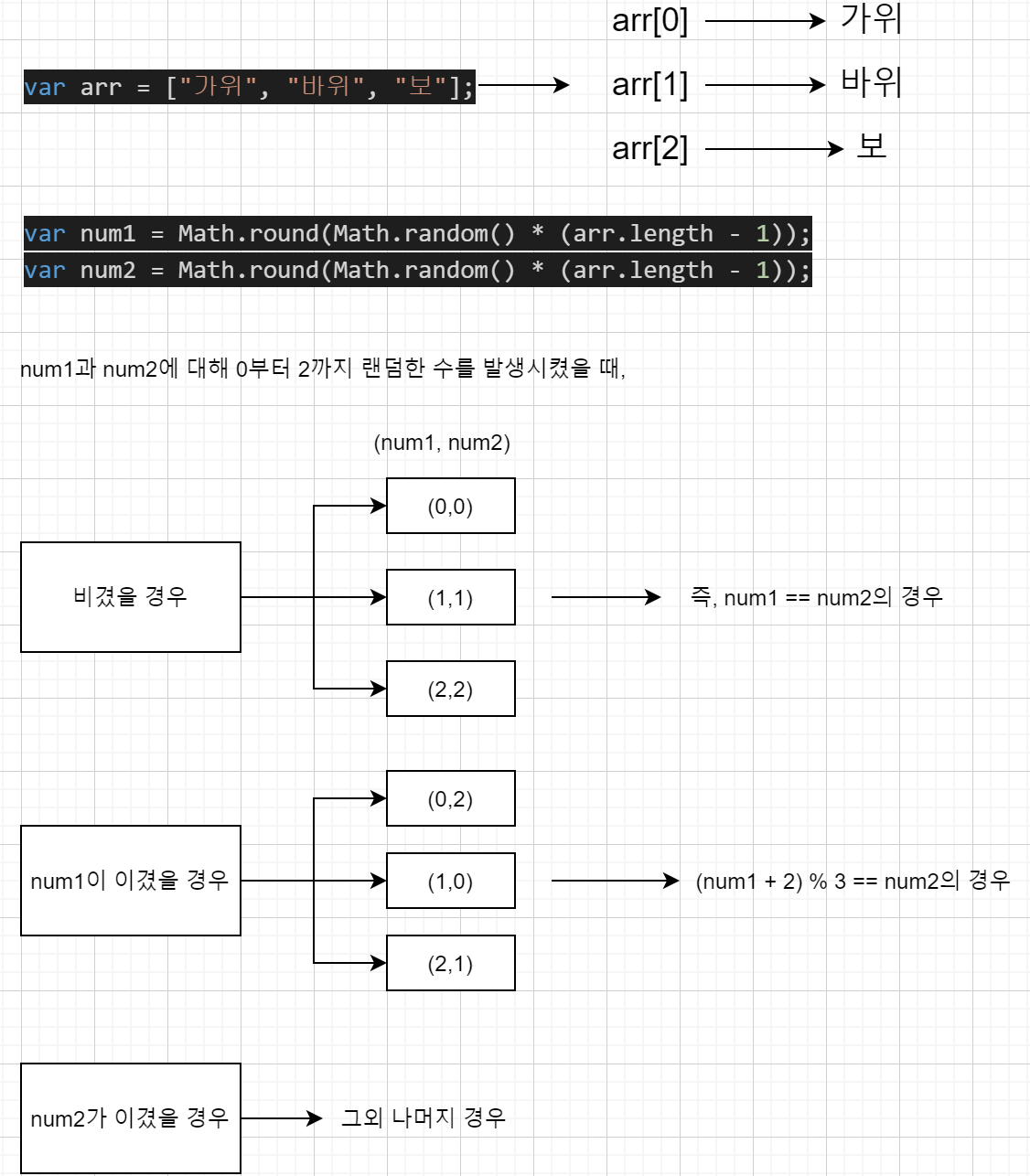
var arr = ["가위", "바위", "보"];
button.addEventListener("click", () => {
var num1 = Math.round(Math.random() * (arr.length - 1));
var num2 = Math.round(Math.random() * (arr.length - 1));
text1.innerHTML = arr[num1];
text2.innerHTML = arr[num2];
if(num1 === num2){
p.innerHTML = "비겼습니다."
} else if( (num1 + 2) % 3 === num2 ){
p.innerHTML = "이겼습니다."
} else {
p.innerHTML = "졌습니다."
}
})
}
HTML - 통합본
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>가위바위보 통합버전</title>
<style>
h1 {
font-size: 100px;
font-weight: bold;
}
h2 {
font-size: 50px;
font-weight: bold;
margin-left: 5rem;
}
p {
font-size: 30px;
}
button {
font-size: 20px;
padding: 10px 30px;
cursor: pointer;
}
</style>
<script>
window.onload = function () {
var button = document.querySelector(".startBtn");
var text1 = document.getElementsByTagName("h1")[0];
var text2 = document.getElementsByTagName("h1")[1];
var p = document.getElementsByTagName("p")[0];
var arr = ["가위", "바위", "보"];
button.addEventListener("click", () => {
var num1 = Math.round(Math.random() * (arr.length - 1));
var num2 = Math.round(Math.random() * (arr.length - 1));
text1.innerHTML = arr[num1];
text2.innerHTML = arr[num2];
if (num1 === num2) {
p.innerHTML = "비겼습니다."
} else if ((num1 + 2) % 3 === num2) {
p.innerHTML = "이겼습니다."
} else {
p.innerHTML = "졌습니다."
}
})
}
</script>
</head>
<body>
<button type="button" class="startBtn">reset</button>
<h1>가위</h1>
<h2>vs</h2>
<h1>가위</h1>
<p>결과</p>
</body>
</html>
결과

 01
01
'Web' 카테고리의 다른 글
| Web Speech API - SpeechSynthesis (0) | 2022.01.19 |
|---|---|
| HTML 약어 구문 (0) | 2022.01.17 |
| TweenMax - Card Animation1 (0) | 2021.05.24 |
| 페이지 스크롤 (0) | 2021.05.15 |
| 숫자게임 (0) | 2021.05.13 |



댓글