취준생이라면 알면 좋을 프론트엔드 관련 지식들 자료를 보고 정리한 내용입니다.

✅ Box Model
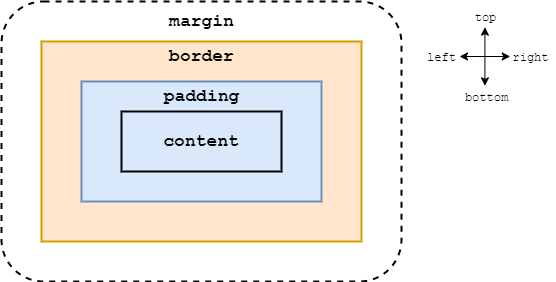
문서의 레이아웃을 계산할 때 브라우저의 렌더링 엔진은 표준 CSS 기본 박스 모델에 따라 각각의 요소를 사각형 박스로 표현한다.
CSS는 박스의 크기, 위치, 속성 등을 결정한다.

하나의 박스는 네 영역으로 이루어진다.
각 영역을 margin, border, padding, content 영역이라 한다.
✔️ content area
content 영역은 글이나 이미지, 비디오 등 요소의 실제 내용을 가지고 있다.
content 영역의 크기는 해당 content의 너비와 높이로 이루어진다.
✔️ padding area
padding 영역은 content 영역을 안쪽 여백까지 포함하는 크기로 확장시킨다.
padding 영역의 크기는 안쪽 여백 박스 너비와 높이로 이루어진다.
✔️ border area
border 영역은 padding 영역을 요소의 테두리까지 포함하는 크기로 확장시킨다.
border 영역의 크기는 테두리 박스 너비와 높이로 이루어진다.
✔️ margin area
margin 영역은 border 영역을 확장해 해당 요소와 인근 요소 사이의 빈 공간까지 포함하도록 만든다.
margin 영역의 크기는 바깐 여백 박스 너비와 높이로 이루어진다.
✅ height, width 속성
CSS에서 height와 width 속성을 설정할 때 이들이 가리키는 부분은 content area이다.
HTML 요소의 height과 width 속성으로 설정된 높이와 너비에는 padding, border, margin의 크기가 포함되지 않는다.

위 그림에서 전체 너비는 100px이다.
이는 content 영역의 width와 양쪽의 padding, 양쪽의 margin을 다 더한 결과이다.
따라서 width와 height를 어떠한 값으로 설정했더라도 이는 padding, border, margin을 포함한 결과가 아니기에 실제 요소가 가지는 너비와 높이는 예상과 다를 수 있다.
🔍 참조
CSS Box Model https://developer.mozilla.org/ko/docs/Web/CSS/CSS_Box_Model/Introduction_to_the_CSS_box_model
박스 모델 http://www.tcpschool.com/css/css_boxmodel_boxmodel

'엘리스 AI 트랙 4기 > Frontend CS Study' 카테고리의 다른 글
| [CSS] float를 해제하는 방법들 (0) | 2022.04.01 |
|---|---|
| [HTML] Sematic Markup (0) | 2022.02.13 |
| [HTML] script tag attributes (0) | 2022.02.12 |
| [HTML] local storage, session storage, cookie (0) | 2022.02.05 |
| [HTML] data- 속성 (0) | 2022.02.04 |




댓글