3월 4일 자 학습 내용 정리입니다.

✅ Hook
Hook은 컴포넌트에서 데이터를 관리(State)하고 데이터가 변경될 때 상호작용(Effect)을 하기 위해 사용한다.
Hook에는 useState, useEffect 등이 있다.
React의 컴포넌트는 클래스 컴포넌트와 함수 컴포넌트가 존재한다.
기존 컴포넌트 내에서 State와 생명주기를 관리하기 위해서는 반드시 클래스 컴포넌트를 사용해야 했다.
그러나 클래스 컴포넌트는 다소 복잡한 면이 있어 개발에 어려움을 느끼는 개발자들이 많았다.
따라서 함수 컴포넌트에서 State와 생명주기를 관리할 수 있도록 React 16.8 버전부터 Hook이 추가되었다.
Hook은 React 함수(컴포넌트, Hook) 내에서만 사용이 가능하다.
Hook의 이름은 반드시 use로 시작해야 하며 최상위 level에서만 Hook을 호출할 수 있다.
즉, if문, for문 안쪽, callback함수 내에서는 Hook을 호출할 수 없다.
✅ State Hook
useState는 컴포넌트 내 동적인 데이터를 관리할 수 있는 hook이다.
import React, { useState } from "react";
function App() {
const [state, setState] = useState(initialValue)
return (...);
}
export default App;
최초 useState가 호출되는 시점에서 state는 useState에 전해진 초기값으로 설정되며 이 초기값은 재렌더링될 경우 무시된다.
state는 setState를 통해 값을 변경할 수 있으며 state 변경 시 자동으로 컴포넌트가 재렌더링된다.
참고로 재렌더링 되는 시점은 다음과 같다.
- state 변경
- props 변경
- 부모 컴포넌트가 렌더링 될 때
✅ Effect Hook
useEffect는 컴포넌트가 렌더링될 때마다 callback 함수가 호출된다.
즉, 함수 컴포넌트에서 side effect를 수행할 수 있도록 한다.
import React, { useEffect } from "react";
function App() {
useEffect(() => {
first
return () => {
second
}
}, [Deps])
return (...);
}
export default App;
useEffect의 인자는 콜백 함수와 Deps인데 Deps는 변경을 감지할 변수들의 집합(배열)이며 콜백 함수는 Deps에 지정된 변수가 변경될 때 실행할 함수이다.
Deps가 변경될 경우 위 코드에서는 first 부분이 실행된다.
Deps에 빈 배열을 넘겨줄 경우에도 컴포넌트가 최초 렌더링 될 시점에 useEffect가 동작한다.
Deps에 빈 배열을 넘겨준다는 뜻은 해당 컴포넌트가 최초 렌더링될 때만 콜백 함수를 실행해달라는 의미이다.
useEffect의 콜백함수 내에서 다른 함수를 return 할 경우 이는 state가 변경되어 컴포넌트가 다시 렌더링 되기 전과 컴포넌트가 없어질 때 호출할 함수를 지정하는 것이다.
정리하자면 App 컴포넌트가 마운트(mount)될 때 first부분이 실행되며 언마운트(unmount)될 때 second 부분이 실행된다.
✅ 다른 Hooks
useState, useEffect 이외에도 useMemo, useCallback, useRef 등 다양한 Hook이 존재한다.
✔️ useMemo
useMemo는 지정한 State나 Props가 변경될 경우 해당 값을 활용해 계산된 값을 메모이제이션(memoization)하여 재 렌더링 시 불필요한 연산을 줄여준다.
메모이제이션(memoization)이란 컴퓨터 프로그램이 동일한 계산을 반복해야 할 때 이전에 계산한 값을 메모리에 저장함으로써 동일한 계산의 반복 수행을 제거하여 프로그램의 실행 속도를 빠르게 하는 기술이다.
import React, { useMemo } from "react";
function App() {
useMemo(() => first, [Deps]);
return (...);
}
export default App;
useEffect처럼 콜백 함수와 Deps를 인자로 받는데 Deps의 값에 대해 콜백 함수의 리턴 값을 메모이제이션한다.
useMemo의 연산은 렌더링 단계에서 이루어지기 때문에 시간이 오래 걸리는 로직은 권장하지 않는다.
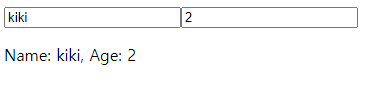
✏️ 예제 - useMemo
import React, { useState, useMemo } from "react";
function App() {
const [Name, setName] = useState("");
const [Age, setAge] = useState(0);
const userInfo = useMemo(() => `Name: ${Name}, Age: ${Age}`, [Name, Age]);
return (
<div>
<input onChange={(e) => setName(e.target.value)}></input>
<input onChange={(e) => setAge(parseInt(e.target.value))}></input>
{userInfo}
</div>
);
}
export default App;

✔️ useCallback
useCallback은 함수를 메모이제이션할 때 사용한다.
컴포넌트가 재 렌더링 될 때 불필요하게 함수가 다시 생성되는 것을 방지한다.
import React, { useCallback } from "react";
function App() {
useCallback(
() => {
first
},
[Deps]
);
return (...);
}
export default App;useMemo(() => fn, deps)와 useCallback(fn, deps)는 같은 작업을 수행한다.
✏️ 예제 - useCallback
import React, { useState, useCallback } from "react";
function App() {
const [Name, setName] = useState("");
const [Age, setAge] = useState(0);
const userInfo = useCallback(
() => {
return `Name: ${Name}, Age: ${Age}`
},
[Name, Age],
)
return (
<div>
<input onChange={(e) => setName(e.target.value)}></input>
<input onChange={(e) => setAge(parseInt(e.target.value))}></input>
<p>{userInfo()}</p>
</div>
);
}
export default App;

✔️ useRef
useRef는 컴포넌트 생애 주기 내에서 유지할 ref 객체를 반환한다.
import React, { useRef } from "react";
function App() {
const first = useRef(second)
return (...);
}
export default App;
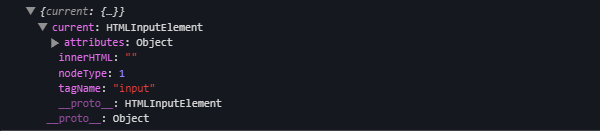
ref 객체는 .current라는 property를 가지며 이 값을 자유롭게 변경할 수 있다.

useRef는 일반적으로 React에서 DOM Element에 접근할 때 사용한다.
이때 DOM Element의 ref 속성을 이용한다.
useRef에 의해 반환된 ref 객체가 변경되어도 컴포넌트가 재 렌더링 되지는 않는다.
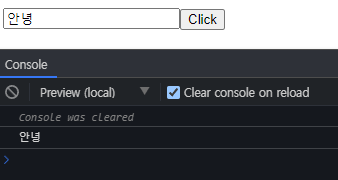
✏️ 예제 - useRef
import React, { useRef } from 'react';
function App() {
const inputRef = useRef(null);
const onBtnClickHandler = () => {
console.log(inputRef.current.value);
};
return (
<div>
<input ref={inputRef}></input>
<button onClick={onBtnClickHandler}>Click</button>
</div>
);
}
export default App;

🔍 참조
메모이제이션 https://ko.wikipedia.org/wiki/%EB%A9%94%EB%AA%A8%EC%9D%B4%EC%A0%9C%EC%9D%B4%EC%85%98

'엘리스 AI 트랙 4기 > elice AI track' 카테고리의 다른 글
| [7주차] react-router v6 (0) | 2022.03.05 |
|---|---|
| [7주차] React 생명주기 (0) | 2022.03.04 |
| [7주차] React에서의 이벤트 (0) | 2022.03.04 |
| [7주차] Props와 State (0) | 2022.03.02 |
| [7주차] JSX와 Component (0) | 2022.03.02 |




댓글