문제 링크 >> https://programmers.co.kr/learn/courses/30/lessons/64061

📋 문제
게임개발자인 "죠르디"는 크레인 인형뽑기 기계를 모바일 게임으로 만들려고 합니다.
"죠르디"는 게임의 재미를 높이기 위해 화면 구성과 규칙을 다음과 같이 게임 로직에 반영하려고 합니다.

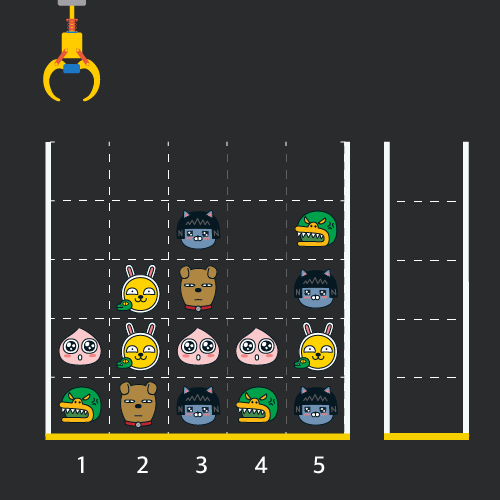
게임 화면은 "1 x 1" 크기의 칸들로 이루어진 "N x N" 크기의 정사각 격자이며 위쪽에는 크레인이 있고 오른쪽에는 바구니가 있습니다. (위 그림은 "5 x 5" 크기의 예시입니다.)
각 격자 칸에는 다양한 인형이 들어 있으며 인형이 없는 칸은 빈칸입니다.
모든 인형은 "1 x 1" 크기의 격자 한 칸을 차지하며 격자의 가장 아래 칸부터 차곡차곡 쌓여 있습니다.
게임 사용자는 크레인을 좌우로 움직여서 멈춘 위치에서 가장 위에 있는 인형을 집어 올릴 수 있습니다.
집어 올린 인형은 바구니에 쌓이게 되는 데, 이때 바구니의 가장 아래 칸부터 인형이 순서대로 쌓이게 됩니다.
다음 그림은 [1번, 5번, 3번] 위치에서 순서대로 인형을 집어 올려 바구니에 담은 모습입니다.

만약 같은 모양의 인형 두 개가 바구니에 연속해서 쌓이게 되면 두 인형은 터뜨려지면서 바구니에서 사라지게 됩니다. 위 상태에서 이어서 [5번] 위치에서 인형을 집어 바구니에 쌓으면 같은 모양 인형 두 개가 없어집니다.

크레인 작동 시 인형이 집어지지 않는 경우는 없으나 만약 인형이 없는 곳에서 크레인을 작동시키는 경우에는 아무런 일도 일어나지 않습니다.
또한 바구니는 모든 인형이 들어갈 수 있을 만큼 충분히 크다고 가정합니다. (그림에서는 화면표시 제약으로 5칸만으로 표현하였음)
게임 화면의 격자의 상태가 담긴 2차원 배열 board와 인형을 집기 위해 크레인을 작동시킨 위치가 담긴 배열 moves가 매개변수로 주어질 때, 크레인을 모두 작동시킨 후 터트려져 사라진 인형의 개수를 return 하도록 solution 함수를 완성해주세요.
👉 입력
- board 배열은 2차원 배열로 크기는 "5 x 5" 이상 "30 x 30" 이하입니다.
- board의 각 칸에는 0 이상 100 이하인 정수가 담겨있습니다.
- 0은 빈 칸을 나타냅니다.
- 1 ~ 100의 각 숫자는 각기 다른 인형의 모양을 의미하며 같은 숫자는 같은 모양의 인형을 나타냅니다.
- moves 배열의 크기는 1 이상 1,000 이하입니다.
- moves 배열 각 원소들의 값은 1 이상이며 board 배열의 가로 크기 이하인 자연수입니다.
👈 출력

📝 풀이
function solution(board, moves) {
let answer = 0; // 정답 = 터뜨린 인형의 개수를 담을 변수
let stack = []; // 스택
let last = 0; // 스택에 제일 마지막으로 넣은 인형을 담을 변수
for (const choose of moves) {
for (let i = 0; i < board.length; i++) {
if (board[i][choose - 1] !== 0) {
if (last === board[i][choose - 1]) {
stack.pop();
last = stack[stack.length - 1];
answer += 2;
}
else {
stack.push(board[i][choose - 1]);
last = board[i][choose - 1];
}
board[i][choose - 1] = 0;
break;
}
}
}
return answer;
}
moves에는 크레인을 작동시킨 위치, board에는 인형의 위치가 들어있다.
첫 번째 for문으로 moves를 순회하며 크레인을 작동시킨 위치를 확인한다.
두 번째 for문으로 해당 위치에서 크레인을 내리며 인형의 위치를 확인하고 인형을 가져간다.
board[i][choose - 1]이 0이 아니게 되는 순간이 크레인을 내렸을 때 처음으로 인형을 발견한 순간이다.
처음에는 뽑은 인형이 없으므로 이 인형을 바구니(=stack)에 담는다.
그리고 방금 이 인형이 바구니에 들어갔으니 바구니에 넣은 마지막 인형이 된다. 이 값을 last에 저장한다.
쭉 moves를 돌며 인형을 바구니에 넣다가 마지막으로 바구니에 넣은 인형과 새로 집어든 인형이 같은 인형이면 두 인형은 터지면서 바구니에서 없어진다.
즉, last와 board[i][choose - 1]이 같은 값이면 바구니에서 가장 마지막으로 넣은 인형을 빼내고 바구니안의 인형 사정이 달라졌으니 다시 바구니의 마지막 인형을 last에 담는다.
그리고 두 개의 인형이 사라졌으니 answer에 2를 더해 터진 인형이 2개가 있음을 알린다.
last의 값과는 상관없이 새로 집어든 인형을 바구니에 넣든 말든 이미 집어든 것이기 때문에 board에서 해당 위치의 값을 0으로 갱신한다.
그리고 해당 위치에서 인형을 집어드는 작업은 끝났으니 break를 통해 해당 작업에서의 두 번째 for문의 순회를 끝낸다.
function solution(board, moves) {
let answer = 0;
let stack = [];
moves.forEach(pos => {
for (let i = 0; i < board.length; i++) {
if (board[i][pos - 1] !== 0) {
let temp = board[i][pos - 1];
board[i][pos - 1] = 0;
if (temp === stack[stack.length - 1]) {
stack.pop();
answer += 2;
} else stack.push(temp);
break;
}
}
})
return answer;
}
이 코드는 내가 푼 방식과 똑같지만 서술하는 과정을 반대로 했다.
인형을 발견하면 먼저 이 값을 temp에 저장하고 board에서 해당 위치의 값을 갱신하는 작업을 먼저 수행했다.
그리고 이 값을 스택에 넣을지 말지 결정하는 것이다.
만약 temp에 저장된 값이 제일 마지막에 바구니에 넣은 인형과 같다면 바구니에서 해당 인형을 꺼내고 이 두 인형을 터뜨린다. (answer에 2를 더한다.)
반대로 같지 않다면 이 인형을 stack에 넣고 해당 작업에서의 board 순회를 끝낸다.
'Algorithm > JavaScript' 카테고리의 다른 글
| [스택] 올바른 괄호 (0) | 2021.12.20 |
|---|---|
| [투포인터/해시/슬라이딩윈도우] 모든 아나그램 찾기 (0) | 2021.12.20 |
| [프로그래머스] 오픈채팅방 (0) | 2021.12.19 |
| [해시] 아나그램 (0) | 2021.12.17 |
| [해시] 학급 회장 (0) | 2021.12.17 |




댓글